Thay đổi con trỏ văn bản bằng CSS

Nội dung
- Những phần tử nào có thể áp dụng
- Thuộc tính
contenteditablelà gì? - Trình duyệt hỗ trợ
- Các nguồn tham khảo chính
Con trỏ văn bản hay còn gọi là con trỏ soạn thảo, chúng ta thường gặp nó trong các trình soạn thảo hay bất kì thứ gì liên quan đến nhập, sửa. Trên website, chúng ta có thể thay đổi màu sắc của con trỏ văn bản trên các phần tử nhập vào như <input> hay <textarea> bằng thuộc tính caret-color trong CSS. Thuộc tính caret-color chỉ có thể thay đổi được màu sắc cho con trỏ văn bản. Nó không thể thay đổi được độ rộng, hay các tùy chỉnh khác.
Những phần tử nào có thể áp dụng
Thuộc tính caret-color có thể áp dụng cho:
<input><textarea>- Các phần tử chứa thuộc tính
contenteditable
input {
caret-color: blue;
}
textarea {
caret-color: #c2f0fc;
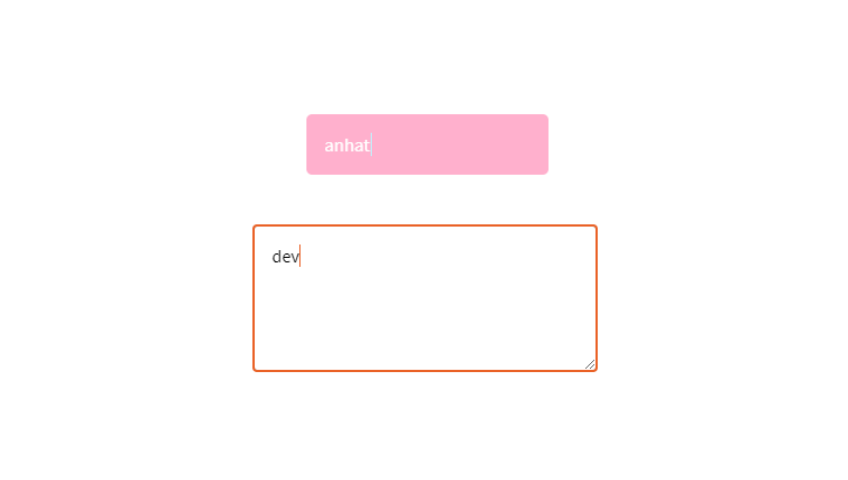
}Bạn có thể xem demo của mình dưới đây:
Thuộc tính contenteditable là gì?
Thuộc tính contenteditable khi áp dụng lên phần tử nó cho phép người dùng có thể chỉnh sửa nội dung bên trong phần tử đó.
Để tìm hiểu kỹ hơn về thuộc tính này bạn có thể xem trên trang MDN tại đây.
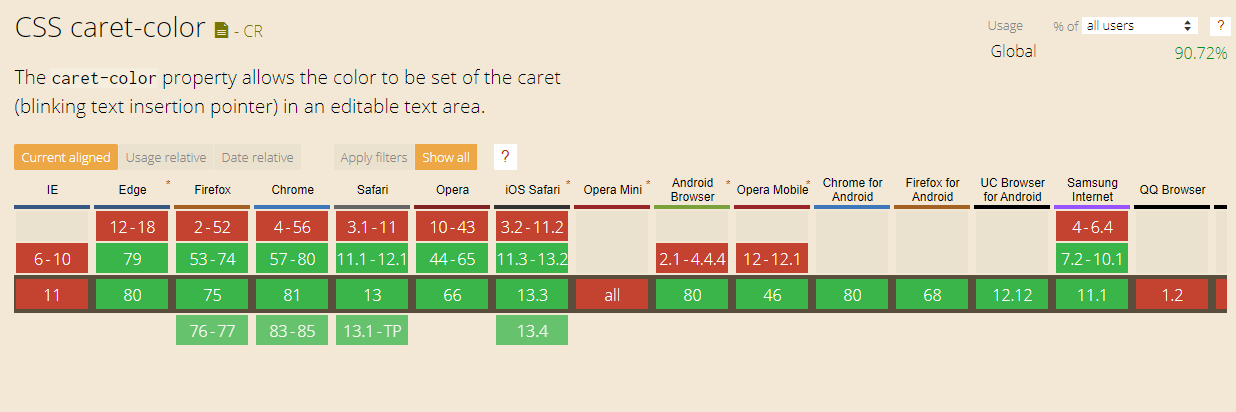
Trình duyệt hỗ trợ
Theo như trang caniuse, có thể thấy thuộc tính caret-color được hỗ trợ các trình duyệt phổ biến hiện nay như Edge, Firefox, Chrome, Safari, … Vì thế các bạn có thể yên tâm sử dụng thuộc tính này nhưng hãy cẩn trọng khi làm việc với IE, Opera Mini,…